
导读:Dreamweaver是Adobe最新推出的网页设计软件。这款软件功能强大,深受网页设计者的喜爱。在Dreamweaver中,给表格增加css定位,表格就变得象“层”一样可拖动, 今天小编就为代价带来制作可拖动表格的教程。
1.在文档中插入一个表格。

2.选中表格,在属性面板上,为表格设置一个id名称。本文中输入f1。

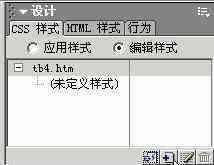
3.打开css样式面板,单击“新建css样式”按钮。

4.在“新建css样式”对话框中,类型中选择“使用CSS选择器”,在选择器中,输入#加上id名称。实例中输入#f1。

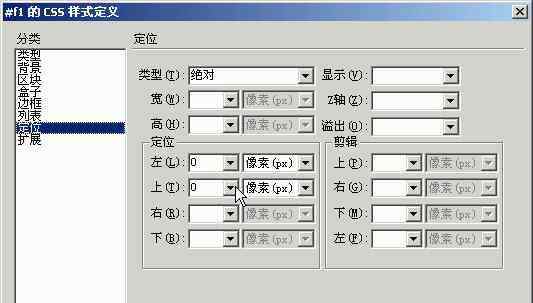
5.在“定义”类别中,选择定位类型为“绝对”,在“定位”框中,“左”和“上”输入数值。按“确定”按钮完成CSS设置。

6.在文档中,表格变得象“层”一样可拖动。
